We are happy to announce the release of Dasha Playground today. With Playground you can build and test human-like conversational AI apps right in your favorite browser.
Dasha Playground release
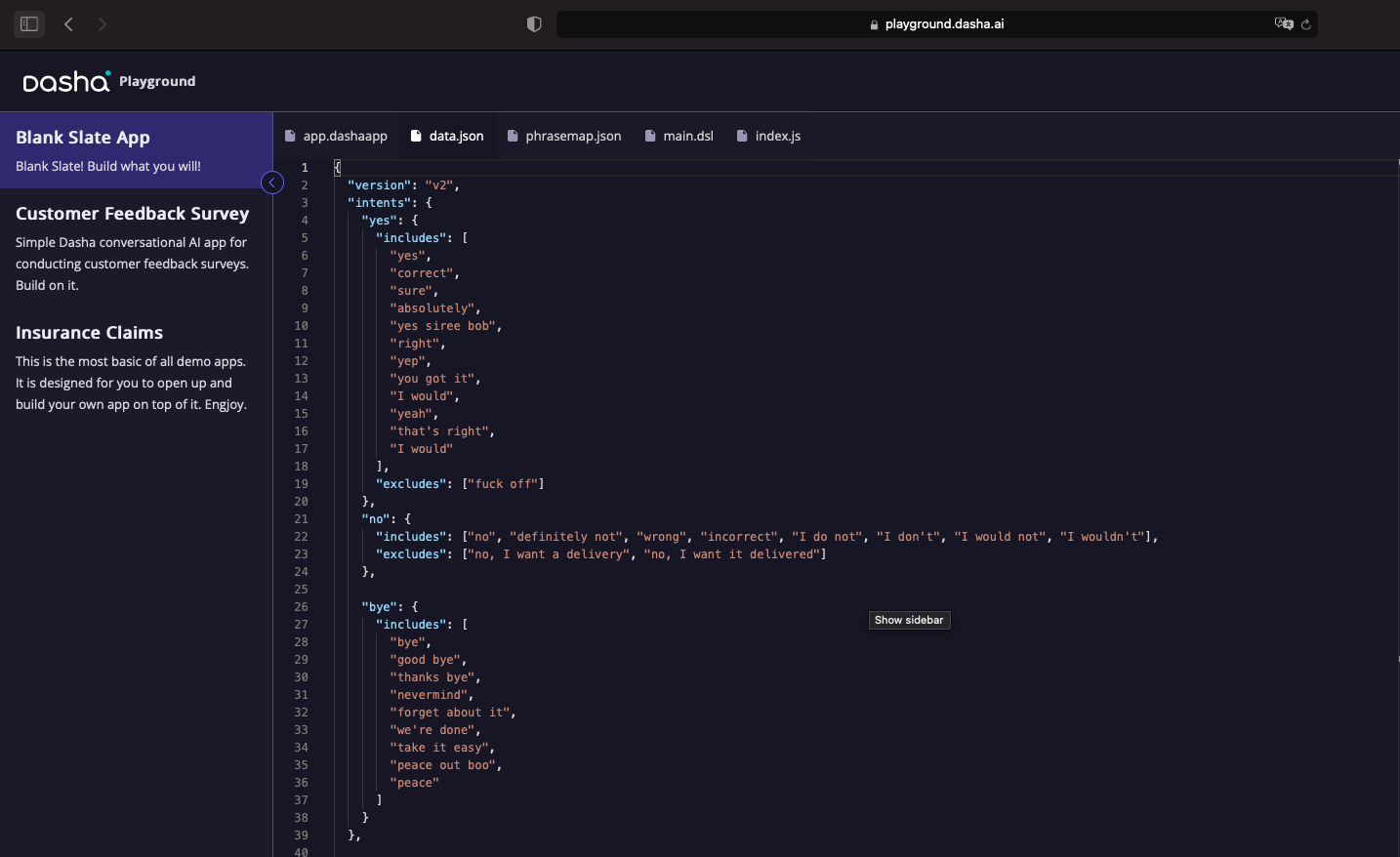
- app.dashaapp The quintessential Dasha file. It is the config for the Dasha Cloud Platform. In it, you specify the file name for the conversation script, the file name for the NLU training data, the file name for the phrasemap and the application name. The application name is important because once you sign up for an account or login, your apps will be stored under your user name in the Dasha Cloud.
- data.json The second file is data.json. This is where you provide the training data to train the neural networks to recognize your users’ intents and the data they share as named entities.
- phrasemap.json The phrasemap is where you specify natural language generation parameters - speaker, speaking speed. Also, using the #say() function in main.dsl, you can map to phrases in the phrasemap.
- main.dsl This is the DashaScript file. DSL is a domain specific language designed to let you build human-like conversational AI apps quickly and painlessly. Here you can control the entire flow of the dialogue between user and AI.
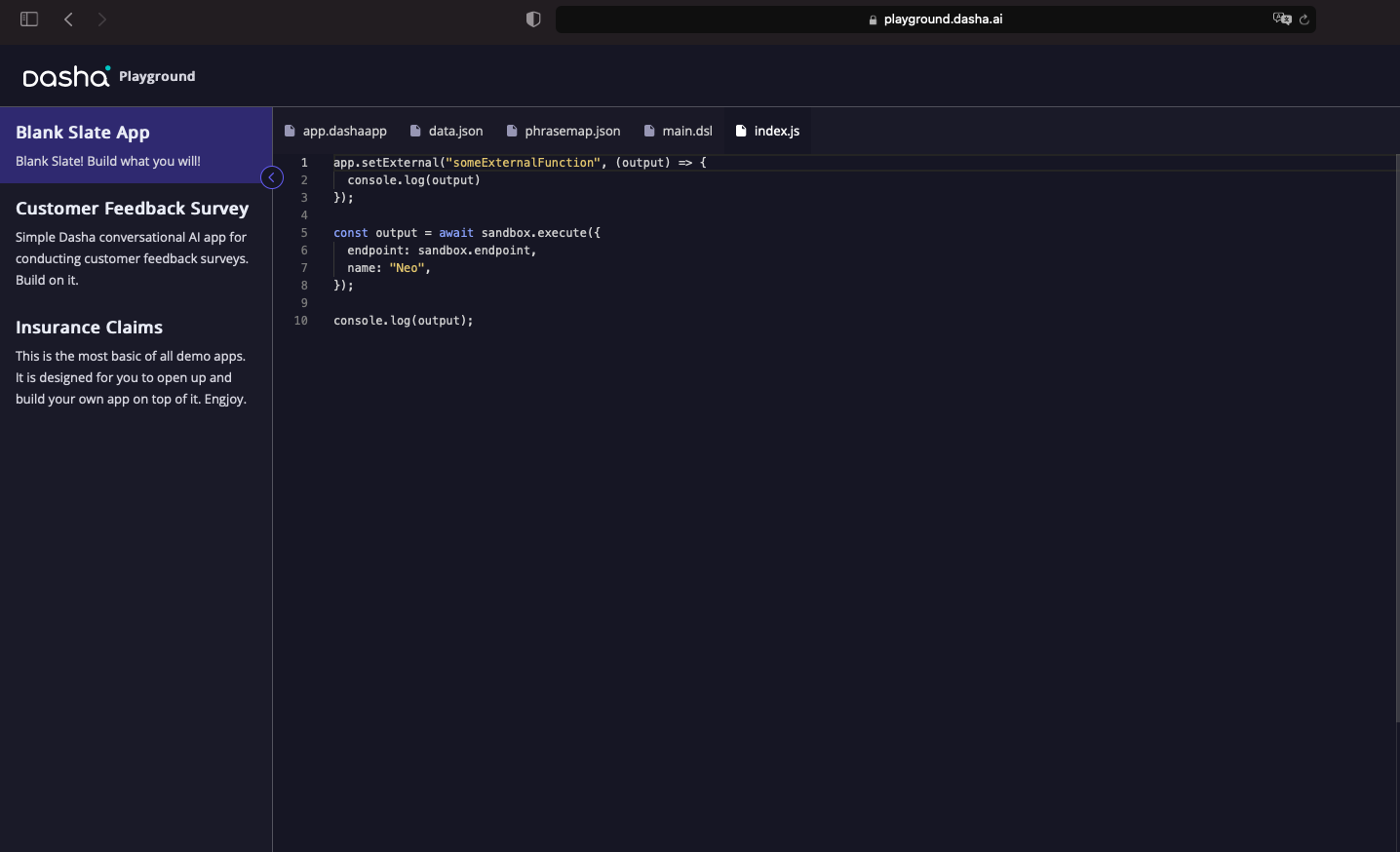
- index.js Is a server-side JavaScript file. If you have used Dasha in VSCode, you know that this is where you use the Dasha SDK to connect your AI app to the Dasha Cloud Platform. In the Playground that connection establishes directly, the SDK is not used in the index.js file. Still the same, you can use index.js to create external functions that your AI app can use to communicate with external APIs or anything else you can think of.